Intro
Welcome to my portfolio. As a software developer, this website is here to show some of the software I have worked on over the years,
both at university and within my own solo projects. These involve a mix of front-end and back-end software development work.
As a developer, I strive to write clean and well tested code of a professional, high quality. I strive to give users of my software unique, positive
and memorable experiences.
Work
Below are a few examples of the individual and group projects I have worked on. All of my work is available on my GitHub page, the link to which is on my 'Contact' page.
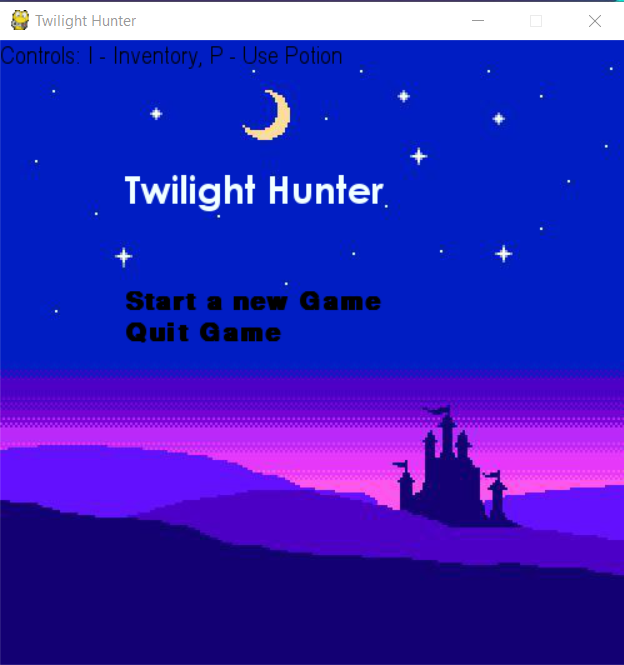
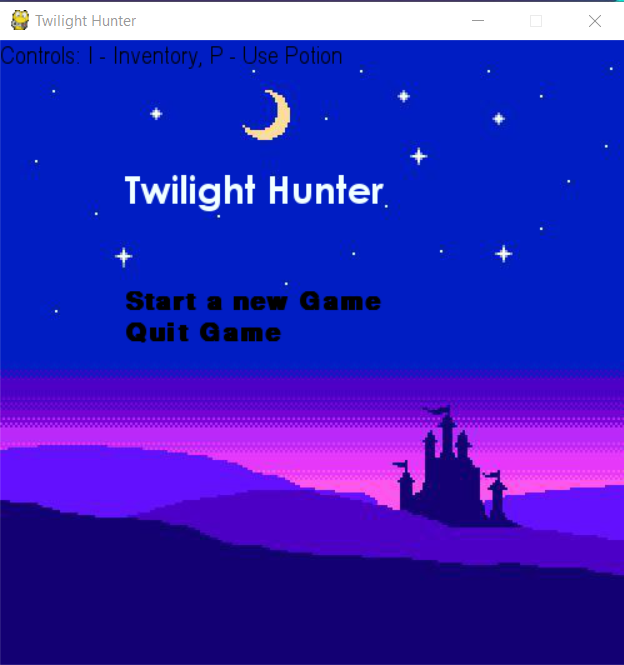
Python Video Game

For my final year project at university, I created an arcade-adventure game using Python and PyGame.
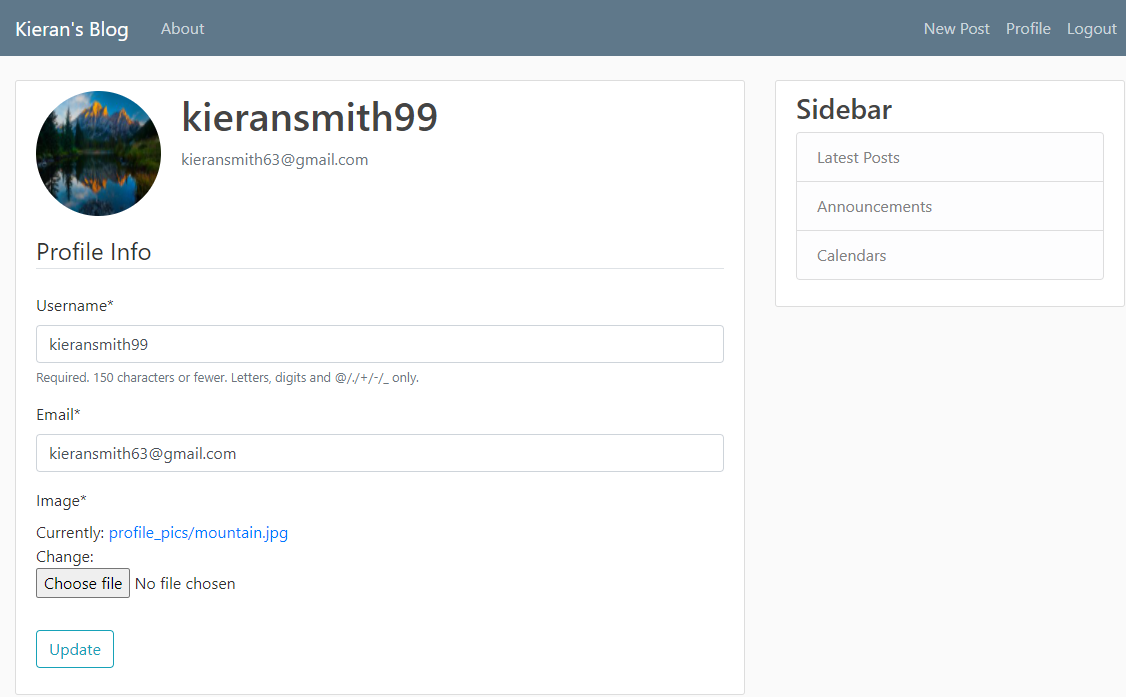
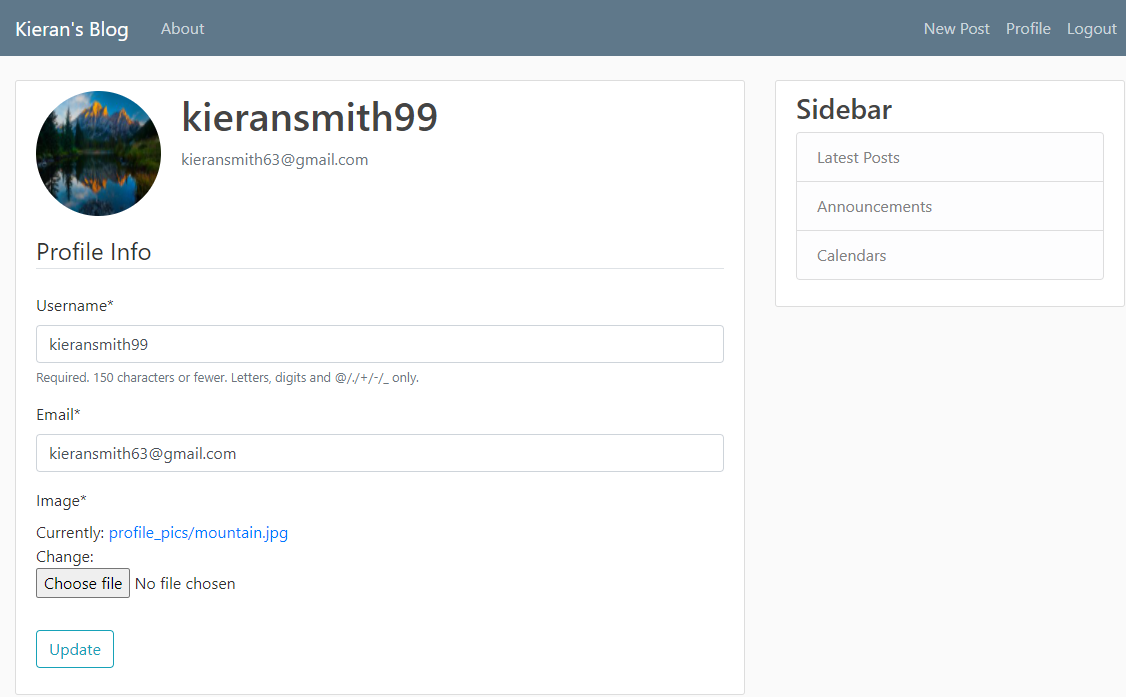
Django Blog App

Used Python and Django to create a blogging web application.
Music Room Full-Stack App
Used Python, Django and React to create a house party web application.
Football Statistics App
Created a web app using Django where users can use the Fantasy Premier League API to look at data about Premier League footballers.
Vue To-Do App
Learned Vue by creating a to-do list web application.
Super Mario Platformer
Within a team project, I helped to create a platformer game using Python.
Restaurant Management System
Within a team project, I helped to create a restaurant management system web application using Vue and Python.
Full-Stack Twitter Clone
I'm currently working on creating a Twitter clone to demonstrate my ability to create full stack applications.
Java Spring Boot App
Currently learning Spring Boot by creating an application with Java.
About
I'm a software developer and 2:1 Computer Science Graduate from Royal Holloway, University of London. I've studied many areas of
Computer Science, ranging from Software Engineering and Databases, to Artificial Intelligence and Cyber Security. I'm currently working as
a Software Developer at Solirius Consulting in London.
I'm mainly interested in working with the Python programming language and Django, however I also have experience with Java. I'm also familiar with HTML,
CSS, JavaScript and Angular and I'm looking to improve my knowledge of frameworks such as Vue and React.

Contact
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |